Edge Image Optimizer
Edge Image Optimizer dynamically transforms your images to tailor them to your site's:
- Design. You can apply multiple transformations (e.g., resize, blur, crop, and rotate) to a single source image according to how it should be displayed within your site's design.
- Experience. For example, if your site has a paywall, you can effortlessly apply a blur effect to requests for images once a site visitor has met or exceeded their allotment of free access.
- Performance. Balance image quality against performance in order to provide the optimal experience for your users. For example, you can deliver large, high-quality images for desktop users and smaller lower-quality images for mobile users from the same source image.
Edge Image Optimizer leverages our CDN to efficiently deliver your transformed images. This allows us to cache your transformed images at the edge of our network. This improves performance by reducing image processing and by bringing your optimized images closer to your users.
This feature must be purchased separately. For more information, please contact your CDN account manager.
Quick Start
Optimize images through the following steps:
- Activate Edge Image Optimizer.
- Analyze your site to identify the images that require optimization.
- Enable Edge Image Optimizer via Rules Engine for all of the images identified in the previous step.
-
Define the set of optimizations that will be applied to your images by:
-
Including query string parameters within the request URL.
Use Rules Engine to dynamically determine the set of optimizations that will be applied according to the type of request that was submitted. For example, you may create a rule that resizes all PNG images whose URL path contains /thumbnails/.
- Requesting data from the client via client hints.
-
How Does It Work?
A client's request URL determines the set of transformations that will be applied to an image. For example, the following request URL will resize the source image to 500 x 500 and then apply a blur effect to the resized image:
The order in which parameters are defined in the request URL does not affect the order in which they will be applied to the image.
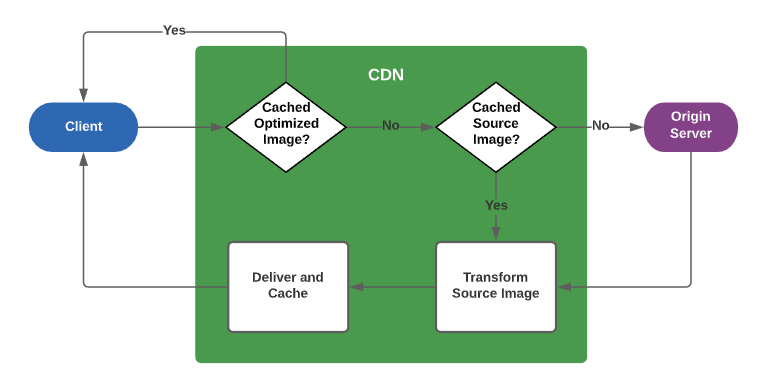
Upon receiving a request for an optimized image, our CDN will check whether an image with the requested set of optimizations has been cachedRefers to the storage of data to improve data delivery performance. When used in reference to our CDN, it refers to the temporary storage of an asset on an edge server or an origin shield server. Cache increases the speed through which that particular edge server can deliver that asset for subsequent requests.. If the optimized image has been cached, then it will be delivered immediately to the client. Otherwise, our CDN will apply the requested set of optimizations to the source image, deliver it to the client, and then cache both the source and optimized image. This workflow is illustrated below.

Image Requirements
Restrictions vary according to whether Edge Image Optimizer will process or generate an image.
Source Image Requirements
Images that meet the following requirements are eligible for processing:
-
File Formats:
jpg | jpeg | pjpg | pjpeg | png | ppng | webp | tiff | tif -
Compression: Standard image compression as determined by the image's file format.
All other types of data compression (e.g., gzip or brotli) are unsupported. Additionally, Edge Image Optimizer removes the Accept-Encoding header from all requests that it processes.
- Maximum File Size: 10 MB
- Maximum Resolution: 4096 x 4096
- Color Space: RGB
Our CDN service delivers the source image to the client when it does not satisfy the above requirements.
Optimized Image Limits
An optimized image must comply with the following limits:
-
File Formats:
jpg | jpeg | pjpg | pjpeg | png | ppng | webp | tiff | tif - Maximum Resolution: 8192 x 8192
Edge Image Optimizer returns an error when an attempting to generate an image that exceeds the above limits.
Activating and Enabling Edge Image Optimizer
Edge Image Optimizer transforms images when the following conditions are met:
- Edge Image Optimizer has been activated.
- Edge Image Optimizer has been enabled on the request via Rules Engine.
-
One or more transformation(s) have been requested via:
To activate Edge Image Optimizer
- Navigate to the Edge Image Optimizer page.
-
Click Activate.
If Deactivate is already present, then you have previously enabled Edge Image Optimizer and no further action is required.
It may take up to an hour to activate Edge Image Optimizer.
To enable Edge Image Optimizer
-
Verify that query string caching has not been enabled for images that will be transformed by Edge Image Optimizer.
We strongly recommend that you avoid setting up query string caching to no-cache mode. This mode prevents our CDN from serving images that have already been processed by Edge Image Optimizer.
We recommend that you restrict query string caching to query string parameters that are critical to your business needs. This recommendation ensures optimal performance by allowing our CDN to serve more requests from cache. Additionally, it reduces or eliminates unnecessary image processing due to a cache miss.
 How do I check my query string caching configuration?
How do I check my query string caching configuration?
Check your query string caching configuration by:
-
Viewing the mode selected within the Query-String Caching page. We recommend that you configure it to standard-cache mode.
- no-cache: This mode prevents our CDN from serving images that have already been processed by Edge Image Optimizer.
- unique-cache: This mode may cause Edge Image Optimizer to perform unnecessary image processing due to a cache miss.
- Reviewing your Rules Engine policy to see whether the Cache-Key Query String feature has been configured to either Include All or Include.
 How do I restrict query string caching to specific parameters?
How do I restrict query string caching to specific parameters?
- From within Rules Engine, create a draft or duplicate your existing policy.
- Identify an existing rule that identifies the set of requests for which query string caching should be enabled. If an existing rule does not exist, then you should create one.
- Add the Cache-Key Query String feature to the rule identified in the previous step. Set the Mode option to Include. Set the Parameters option to a space-delimited list of the desired query string parameters.
- Repeat steps 2 and 3 as needed.
- Remove the Cache-Key Query String feature from all of your other rules.
- Save your changes, convert your draft into a policy, and then deploy it to the Staging environment.
- Once you have verified your configuration, deploy it to the Production environment.
- From within the Query-String Caching page, make sure that standard-cache mode has been selected.
-
- Create a draft or duplicate your existing policy.
-
Create or modify a rule that identifies the set of images that will be optimized.
Edge Image Optimizer removes the Accept-Encoding header from all requests that it processes. If you use this header to compress content, then it is important that you configure this rule to only apply to images that will be processed by Edge Image Optimizer.
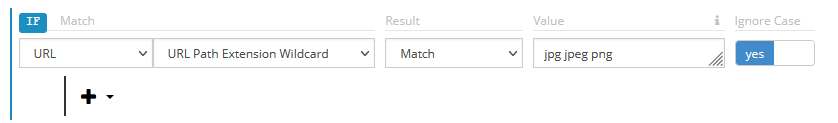
Example:
You can create a rule that targets images through the URL Path Extension Wildcard match condition.

If your images do not have file extensions, then consider using the Request Header Wildcard match condition to target images through the Content-Type header.
-
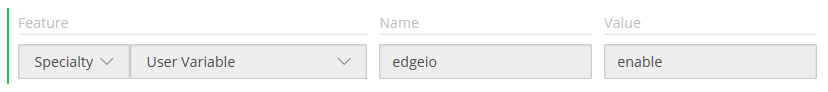
Add the User Variable feature to the rule. Set the Name option to edgeio. Set the Value option to enable.

- Lock the draft as a policy.
- Deploy the policy to the Production environment.
Query String Parameters
Use the following query string parameters to define the set of optimizations that will be applied to your images:
Auto
Automates image optimization. Valid values are:
-
webp: Generates a WebP image when a client indicates WebP image format support via the Accept request header.
This setting overrides the format query string parameter when a client indicates WebP image format support. Otherwise, the format query string parameter determines the file format for the optimized image.
-
save-data: Applies additional image compression by reducing image quality by 45% when a client requests reduced data usage via the Save-Data request header.
Unlike other client-driven optimizations, a user controls whether the Save-Data header will be included in the request. For example, Chrome requests on Android will automatically include this header once Data Saver has been enabled.
- smallest: Delivers the image with the smallest file size, regardless of whether it is the source or the optimized image.
Use a comma to separate multiple values.
Example:
Bg-color
Sets the background color (hex color code) for transparent content and padding added by pad and canvas.
Syntax:
?bg-color=RRGGBB
?bg-color=R,G,B[,Alpha ChannelDetermines the opacity for the background color. Specify a decimal value from 0.0 (transparent) to 1.0 (opaque).]
Default value:
The default background color is white with an alpha channel of 1.0.
Example:
Pass either of the following values to set the background color to dark gray:
?bg-color=4C4C4C
?bg-color=76,76,76

Blur
Determines the intensity at which edges within an image will be smoothed. This transformation reduces the level of detail within the image. Valid values are from 1 to 100.
Example:

Canvas
Determines the size of the image's canvas and the position of the optimized image within the canvas.
Syntax:
Key information:
- You must specify Canvas Width and Canvas Height when passing this parameter. However, you may omit offset position information.
-
Use this parameter to expand or shrink the optimized image's canvas.
-
Expand: Specify a dimension that is larger than the source image to pad it. Padding is distributed evenly on opposite sides of the image.
Example:
Expands the height and width dimensions of a 3520 x 2347 image:
?canvas=4020,2847 -
Shrink: Specify a dimension that is shorter than the source image to trim it. Our service trims the portion of the image that exceeds the specified canvas size.
Example:
Shrinks the height and width dimensions of a 3520 x 2347 image:
?canvas=3020,1847
-
- This parameter overrides the pad parameter. You may not pad an image via the pad parameter when you define canvas size.
Default value:
By default, the size of the optimized image's canvas is determined by the source image's dimensions and the height, width, pad, and trim parameters. Additionally, a default offset is not applied to the optimized image.
Examples:
Pass the following query string to set the canvas size to 640 x 480 for a 3520 x 2347 image:
We will now resize the image's width to 550 pixels:
We will now add a vertical offset of 113 pixels:
Dpr
Device Pixel Ratio (DPR). Scales an image with the intent of matching a device's resolution. Valid values are from 1 to 10.
Key information:
- Images cannot be scaled beyond 8192 x 8192. Attempting to scale an image beyond 8192 x 8192 typically indicates a suboptimal configuration. Most devices will need to scale down images that meet or exceed this resolution.
- Improve performance and save bandwidth by resizing an image and then scaling it to match the device's resolution via DPR.
- The DPR request header takes precedence over this parameter.
- A value of 1 indicates a 1:1 ratio between a device's physicalPhysical pixels represent the available pixels on the device's screen. and logicalLogical pixels represent the number of pixels displayed on the device. For example, if a device's resolution is scaled by a 3:1 ratio, then the device's logical pixels is a third of its physical pixels. pixels, while a value of 3 indicates a 3:1 ratio
- Edge Image Optimizer does not upscale images. If the requested optimization results in an image that exceeds the dimensions of the source image, then Edge Optimizer will not resize it. However, it will still perform any other requested optimizations.
Example:
Pass the following query string to resize a 3520 x 2347 image to 320 x 213 and then set a 2:1 DPR:
The response is a 640 x 427 image.
Fit
Determines the method through which the image will be resized to the dimensions defined by the height and width parameters. Valid values are:
-
crop: Centers, resizes, and then crops the image.
 Learn more.
Learn more.
Workflow:
- Centers the image within the specified region.
- Resizes the image to fit or exceed the specified region while preserving aspect ratio.
- Crops any portion of the image that exceeds the specified region.
-
cover: Resizes the image to cover or exceed the specified region.
If the specified region's aspect ratio doesn't match the source image, then the optimized image will extend beyond one of the specified dimensions.
-
bounds: Resizes the image to fit within the specified region.
If the specified region's aspect ratio doesn't match the source image, then the optimized image will fall short of one of the specified dimensions.
-
smart: Centers with content awareness, resizes, and then crops the image .
 Learn more.
Learn more.
Workflow:
- Identifies the image's subject matter and centers it within the specified region.
- Resizes the image to fit or exceed the specified region while preserving aspect ratio.
- Crops any portion of the image that exceeds the specified region.
Format
Encodes the image to the specified format. Valid values are:
Use pjpg, pjpeg, or ppng to encode a progressive JPEG or PNG image.
Example:
Height
Sets the height, in pixels, for the optimized image. Valid values are from 1 to 4096.
Maintain the source image's aspect ratio when resizing an image by specifying either the width or height parameter. Specifying both parameters may cause the optimized image to differ in aspect ratio.
Edge Image Optimizer does not upscale images. If the requested optimization results in an image that exceeds the dimensions of the source image, then Edge Optimizer will not resize it. However, it will still perform any other requested optimizations.
Example:

Pad
Adds pixels between the edge of the image and its outer border. Specify pad using either of the following units:
- Pixels
-
Percentage of an optimized image's dimension. Specify this percentage as a decimal value (e.g., 0.). For example, setting a value of 0.1 for the top position adds a 10% pad
Syntax:
You may implicitly apply padding by omitting one or more positions.
Syntax:
?pad=Top,Left & Right,Bottom
?pad=Top & Bottom,Left & Right
?pad=All Positions
Examples:
Pass the following query string to resize a 3520 x 2347 image to 420 x 280 and then apply a 5% pad to the optimized image:
Our service will disproportionately pad14 pixels (280 x 0.05) will be added to the top and bottom of the image, while 21 pixels (420 x 0.05) will be added to the left and right of the image. the image since its width is larger than its height.
Alternatively, pass the following query string to specify the same padding5% padding was applied to a 420 x 280 image. This means that 14 pixels (5% of 280) were added to the top and bottom positions and 21 pixels (5% of 420) were added to the left and right positions. in pixels :

Quality
Sets the quality level for an image that uses lossy compressionRefers to a compression method that discards image data to reduce file size. For example, jpg and webp are examples of lossy image formats.. Valid values are from 1 to 100.
This setting balances an image's file size with quality. Higher numbers improve image quality while increasing file size. Likewise, lower numbers reduce file size while reducing image quality.
Example:
Default value:
Rotate
Rotates the image clockwise by the specified degrees. Valid values are from 1 to 360.
Example:

Strip
Set to 1 to remove metadata (i.e., EXIF, IPTC-IIM, and XMP) from the image.
Example:
Trim
Removes the image's outer pixels. Specify trim using either of the following units:
- Pixels
-
Percentage of a source image's dimension. Specify this percentage as a decimal value (e.g., 0.). For example, setting a value of 0.1 for the top position removes 10% from the top of the optimized image.
Syntax:
You may implicitly apply trim by omitting one or more positions.
Syntax:
?trim=Top,Left & Right,Bottom
?trim=Top & Bottom,Left & Right
?trim=All Positions
Examples:
Pass the following query string to resize a 3520 x 2347 image to 460 x 307 and then apply a 9% trim to the optimized image:
Our service will disproportionately trim28 pixels (307 x 0.09) will be removed from the top and bottom of the image, while 41 pixels (460 x 0.09) will be removed from the left and right of the image. the image since its width is larger than its height.
Alternatively, pass the following query string to specify the same trim effectA 9% trim effect was applied to a 460 x 307 image. This means that 28 pixels (9% of 307) were removed from the top and bottom positions and 41 pixels (9% of 460) were removed from the left and right positions. in pixels :

Width
Sets the width, in pixels, for the optimized image. Valid values are from 1 to 4096.
Data advertised by a client takes precedence over this parameter.
Edge Image Optimizer does not upscale images. If the requested optimization results in an image that exceeds the dimensions of the source image, then Edge Optimizer will not resize it. However, it will still perform any other requested optimizations.
Maintain the source image's aspect ratio when resizing an image by specifying either the width or height parameter. Specifying both parameters may cause the optimized image to differ in aspect ratio.
Example:

Wurfl
Set to 1 to automatically define a default width based off what your mobile device can display.
Key information:
- This parameter requires Rules Engine - Mobile Device Detection Rules. This Rules Engine component must be purchased separately. Contact your CDN account manager to activate it.
- An image will maintain its aspect ratio when it is resized as a result of this parameter.
- Both the width and height parameters override this parameter.
- This parameter is only applicable for mobile devices. It will be ignored when requesting an image from other devices.
Example:
Order of Operations
Edge Image Optimizer applies the above transformations in the following order:
The above order of operations is only provided to help you gain a deeper understanding of how optimizations interact with each other.
Client-Driven Image Optimizations (Client Hints)
Image optimizations can be tailored according to information that the client advertises about the user's device and network conditions.
Setup
Perform the following steps to set up client-driven image optimizations:
-
Provide client hints by including either an Accept-CH header or meta tag in the response sent to the client.
Key information:
- Client hints inform the client that it may advertise the corresponding data to the server.
- Include an Accept-CH-Lifetime header or meta tag to indicate the length of time that the client should remember the supported set of client hints.
-
Use Rules Engine to automatically set the Accept-CH response header via the Modify Client Response Header Feature. Set the Action option to Overwrite. Set the Name option to Accept-CH. Set the Value option to DPR, Width, Viewport-Width.
Response header example:
Accept-CH: DPR, Viewport-Width, Width, ECT, Downlink
Accept-CH-Lifetime: 86400
Meta tag example:
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width, ECT, Downlink">
<meta http-equiv="Accept-CH-Lifetime" content="86400">
-
Verify that your client advertises the desired data.
Upon receiving a request for data, a client should respond with the data requested in the Accept-CH response header by including the corresponding request headers.
-
Optional. Define a default set of image optimizations via query string parameters.
Edge Image Optimizer optimizes your images based off both client hints and query string parameters. However, client hints take precedence when conflicting instructions are provided.
Sample Scenario
In this scenario, a web browser receives a response with the following header:
The web browser will interpret this as a request for its device pixel ratio and connection type. As a result, it should submit a request that contains DPR and ECT headers. Sample request headers are shown below.
DPR: 2
ECT: 2g
Edge Image Optimizer will then use this information to optimize the requested image. In this case, it will double the resolution of the source image and reduce image quality by 65%. Edge Image Optimizer will also apply any optimizations defined within the request's query string.
Request Headers for Client Hints
A client advertises device information and network conditions via request headers. The manner in which Edge Image Optimizer will interpret this data is described below.
-
Downlink: Reduces image quality to 60% and strips metadata when the request includes a Downlink headerIndicates the client's maximum downlink speed in megabits per second (Mbps). and it is set to a value below 0.5.
A Downlink header that meets the above requirement overrides the quality and strip query string parameters.
-
DPR: Resizes an image according to the device pixel ratio defined within the DPR request header.
The DPR request header overrides the dpr query string parameter. Images will be resized according to the dpr query string parameter when the DPR request header is missing.
Edge Image Optimizer does not upscale images. If the requested optimization results in an image that exceeds the dimensions of the source image, then Edge Optimizer will not resize it. However, it will still perform any other requested optimizations.
Sample DPR Request Header:
The following DPR request header indicates that the client's ratio of physical pixels to CSS pixels is 2:1.
DPR: 2Edge Image Optimizer will double the resolution of the optimized image.
-
ECT: Reduces image quality to 60% and strips metadata when the request includes an ECT headerEffective Connection Type. Describes a client's connection by indicating the network profile that it most resembles. and it is set to a value other than 4g or 3g. Valid values are:
4g | 3g | 2g | slow-2gAn ECT header that meets the above requirement overrides the quality and strip query string parameters.
-
Save-Data: Reduces quality to 45% and strips metadata when both of the following conditions are met:
- The request includes a Save-Data headerIndicates that less data should be sent. and it is set to On.
- The auto parameter is set to save-data.
A Save-Data header that meets the above requirement overrides the quality and strip query string parameters.
-
Viewport-Width: Edge Image Optimizer uses the viewportIdentifies the viewable area of the window where web content is shown.'s width to calculate an image's dimensions, resolution, or both.
The Viewport-Width request header overrides the width and height query string parameters.
Edge Image Optimizer does not upscale images. If the requested optimization results in an image that exceeds the dimensions of the source image, then Edge Optimizer will not resize it. However, it will still perform any other requested optimizations.
Example:
In this example, a web browser advertises information via the following elements:
-
Request Headers:
DPR: 2
Viewport-Width: 75vw
-
img tag:
<img src="img_bunny.jpg" alt="bunny hopping in a garden" width="380" height="456">
Edge Image Optimizer will use this information to resize the image. Specifically, it will calculate the image's width by doubling the device's width and then reducing it by 75% to fit within the viewport's width. In order to maintain aspect ratio, it will apply the same transformations to the image's height. The dimensions for the resulting image are 570 x 684..
0.75 * (380 * 2) = 570
0.75 * (456 * 2) = 684
-
-
Width: Resizes an image to fit within the width defined within an img or source tag.
Edge Image Optimizer does not upscale images. If the requested optimization results in an image that exceeds the dimensions of the source image, then Edge Optimizer will not resize it. However, it will still perform any other requested optimizations.
Example:
In this example, a web browser advertises information via the following img tag:
<img src="img_bunny.jpg" alt="bunny hopping in a garden" width="500" height="600">Edge Image Optimizer will resize the image's width to 500 pixels.
Caching
If your caching configuration allows it, our CDN caches both the source and optimized image. This improves performance for subsequent requests for that image in the same region, regardless of whether different optimizations will be applied to it.
-
Same Optimizations
It allows our CDN to serve subsequent requests for that image with the same set of optimizations from cache. This improves performance by eliminating the need to retrieve the image and then optimize it.
-
Different Optimizations
It allows Edge Image Optimizer to optimize an image without having to retrieve it from an origin server.
Our CDN caches each unique optimized image. Our CDN builds the optimized image's cache-keyA relative path that uniquely identifies an asset for the purpose of caching. Our edge servers use this relative path when checking for cached content and when caching content. By default, a cache-key will not contain query string parameters. through its path and the set of transformations that were applied to it.
Key information:
-
Ensure optimal performance by configuring query-string caching to standard-cache mode.
We strongly recommend that you avoid setting up query string caching to no-cache mode. This mode prevents our CDN from serving images that have already been processed by Edge Image Optimizer.
We recommend that you restrict query string caching to query string parameters that are critical to your business needs. This recommendation ensures optimal performance by allowing our CDN to serve more requests from cache. Additionally, it reduces or eliminates unnecessary image processing due to a cache miss.
-
For the purposes of caching an optimized image, our CDN translates the auto query string parameter to reflect the optimizations that will be applied to the image.
Example:
This sample request contains the following query string:
?auto=webpIf the client indicates that it supports the WebP format, then we will convert the image and cache the WebP image with the following query string:
?format=webp -
For the purposes of caching an optimized image, our CDN translates the client hints provided by a client to reflect the optimizations that will be applied to the image.
Example:
A sample request for a 640 x 480 image contains the following headers:
DPR: 2
Width: 320
We will expand the width of the image to 640 pixels and cache it with the following query string:
?width=640 -
In addition to the above optimizations, Edge Image Optimizer normalizes the cache-key generated for an optimized image. This step is required to allow our CDN to serve an optimized image from cache regardless of the order in which a set of transformations are defined in the request.
Example:
Edge Image Optimizer will generate the same cache-key for both of the following requests:
https://cdn.example.com/image.jpg?width=640&blur=50
https://cdn.example.com/image.jpg?blur=50&width=640
-
As a result of the above optimizations and cache-key normalization, the cache-key generated by Edge Image Optimizer should provide optimal cache performance unless query string caching has been enabled. Query string caching creates a unique cache asset for each query string variation. This impacts performance since Edge Image Optimizer will need to transform those images instead of serving them from cache. For this reason, we recommend that you disable query string caching for images that will be optimized.
Response
The response from our CDN varies according to results for the request to optimize an image.
| Result |
HTTP Status Code |
Description |
|---|---|---|
|
Optimized Image |
200 OK |
Edge Image Optimizer optimized the requested image. The response will include the following header: X-EdgeIO-Status: OK
|
|
Partially Optimized Image |
200 OK |
Edge Image Optimizer only performed some of the requested optimizations. It skipped one or more optimizations since it would have caused the image to be upscaled. The response will include the following headers: X-EdgeIO-Status: OK X-EdgeIO-Warning: Images cannot be upscaled. Requested dimensions: Width x Height |
|
Source Image |
200 OK |
Edge Image Optimizer was unable to optimize the requested image due to one of the following reasons:
The response will include the following headers: X-EdgeIO-Status: ERROR X-EdgeIO-Error: Error Message Check the X-EdgeIO-Error response header for additional information on why the request failed. |
|
No Image |
5xx |
Our CDN was unable to communicate with your origin server and both the source and optimized image were not previously cached. |
Bypassing Edge Image Optimizer
Prevent Edge Image Optimizer from transforming an image by including the following header in the request:
This configuration allows our CDN to deliver the source image to the client.
Troubleshooting
Perform basic troubleshooting by examining basic properties for the source and transformed image. Include this information in the response by setting the X-EC-EdgeIO-Debug request header to info.
Request header syntax:
The above request header instructs Edge Image Optimizer to describe the source and output image within the X-EdgeIO-Info response header.
Sample response header:
The keys defined within the X-EdgeIO-Info response header are described below.
| Name | Description |
|---|---|
|
ifsz File Size (Input) |
Indicates the source image's file size in bytes. |
|
idim Dimensions (Input) |
Indicates the source image's dimensions. Syntax: WidthxHeight
|
|
ifmt File Format (Input) |
Indicates the source image's file format. |
|
ofsz File Size (Output) |
Indicates the output image's file size in bytes. |
|
odim Dimensions (Output) |
Indicates the output image's dimensions. Syntax: WidthxHeight
|
|
ofmt File Format (Output) |
Indicates the output image's file format. |
|
oq Quality (Output) |
Indicates the output image's file quality level. Valid values are from 1 to 100. |
|
ms Milliseconds |
Indicates the number of milliseconds it took to transform the image. |
Image Resizing Examples
We will apply different fit modes to a source image (3520 x 2347 pixels) that has been resized to 500 x 500 using the following query string:

Crop
Applying crop mode will proportionately crop the width from both sides of the image. This occurs because the source image's aspect ratio is different than the specified region.
Query string:

Cover
Applying cover mode resizes the image's height to 500 pixels. However, the image's width will extend beyond the width parameter in order to maintain the source image's original aspect ratio.
Query string:

Bounds
Applying bounds mode resizes the image's height to 500 pixels. However, the image's width will fall short of the width parameter in order to maintain the source image's original aspect ratio while ensuring that the image fits within the specified region.
Query string:

Smart
Applying smart mode centers the image on its subject matter and then proportionally crops the width from both sides of the image. This occurs because the source image's aspect ratio is different than the specified region.
Query string:
